StockBox: 다중 요인 분석을 활용한 퀀트 투자 플랫폼
Services
Web Design
Client
QUANTUMDATA
Date
January 2024

Project Overview
StockBox는 개인 투자자가 자신만의 퀀트 포트폴리오를 구축하고 실행할 수 있도록 돕는 전략 중심의 투자 플랫폼입니다.
이 플랫폼은 규칙 기반 자동화, 멀티팩터 주식 스크리닝, 직관적인 성과 추적 기능을 결합하여 복잡한 금융 데이터를 실행 가능한 인사이트로 전환합니다.
이를 통해 사용자는 전문적인 금융 지식이 없어도 데이터에 근거한 체계적이고 일관된 투자 결정을 내릴 수 있도록 지원받습니다.
Project Highlights
Goal
StockBox의 목표는 데이터 기반의 투자 전략을 누구나 손쉽게 활용할 수 있는 사용자 중심 퀀트 플랫폼을 구축하는 것이었습니다. 사용자가 명확한 규칙과 기준을 설정해 전략을 생성하고 시뮬레이션하며 실제 투자로 연결할 수 있도록 하는 것이 핵심 방향이었습니다. 전략 설계–검증–성과 분석까지의 전체 여정을 통합적으로 설계하여, 사용자가 퀀트 전략의 구조를 직관적으로 이해하고 관리할 수 있도록 하였습니다.
Outcome
일반 투자자에게 퀀트 투자는 수학적 모델, 백테스팅, 팩터 조합 등 높은 진입 장벽으로 인식되어 있었습니다. 또한 기존의 전문 플랫폼들은 데이터 중심의 인터페이스와 복잡한 설정 구조로 인해 사용자 친화성이 떨어지는 문제가 있었습니다. 따라서 본 프로젝트에서는 투자 전략의 복잡한 개념을 시각적으로 단순화하고,
지표 설정 → 조건 조합 → 성과 확인으로 이어지는 과정을 명확한 단계별 인터랙션으로 설계해야 했습니다.
Challenge
StockBox는 전략 생성, 백테스팅, 성과 추적이 하나의 플로우로 연결된 통합 퀀트 플랫폼으로 완성되었습니다. 사용자는 단순한 클릭과 드래그만으로 팩터 조합을 시각화하고, 전략을 시뮬레이션하며, 실제 투자 효율을 추적할 수 있습니다. 복잡한 금융 데이터를 행동 가능한 인사이트로 전환하는 경험을 제공했습니다.이를 통해 전문가뿐 아니라 개인 투자자도 자신만의 투자 전략을 설계하고 성장시킬 수 있는 자율적 투자 생태계를 구축했습니다.
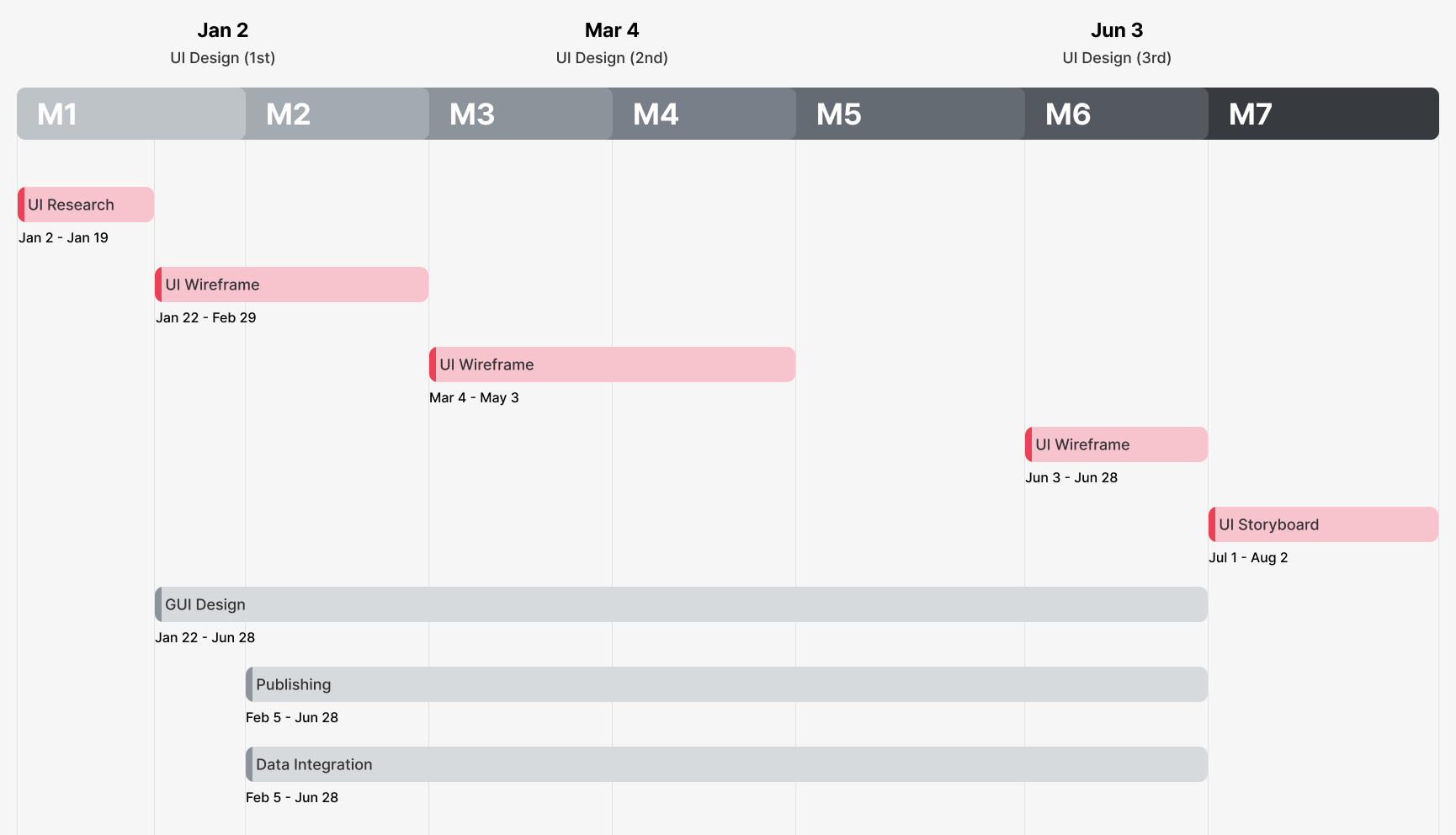
Project Timeline
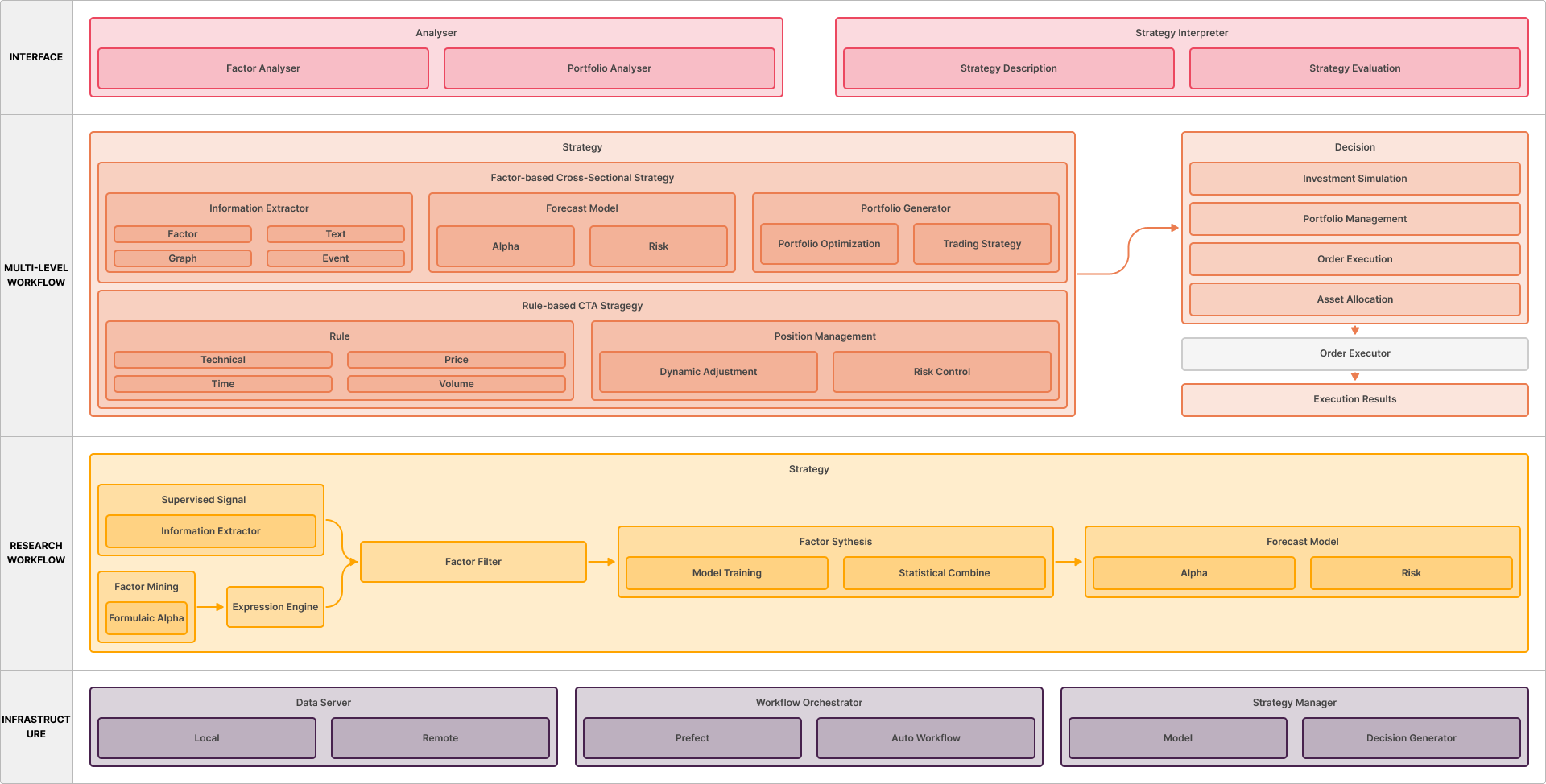
Service Architecture
StockBox는 전략 설계부터 실행까지의 전 과정을 지원하는 퀀트 투자 플랫폼입니다. 시스템 아키텍처는 인터페이스, 멀티 워크플로우, 리서치 워크플로우, 인프라의 네 가지 계층으로 구성되어 있습니다. 사용자는 Factor 및 Portfolio Analyser와 같은 도구를 활용해 전략을 설계하고, 팩터 기반 및 룰 기반 전략을 자동화된 워크플로우를 통해 실행할 수 있습니다. 또한 시뮬레이션부터 실시간 주문 실행에 이르는 모든 단계를 의사결정 엔진을 통해 통합적으로 관리할 수 있습니다. 리서치 계층에서는 팩터 발굴과 모델 학습을 통해 전략을 지속적으로 고도화할 수 있으며, 이 모든 과정은 안정적인 데이터 인프라와 워크플로우 오케스트레이션 시스템 위에서 운영됩니다.
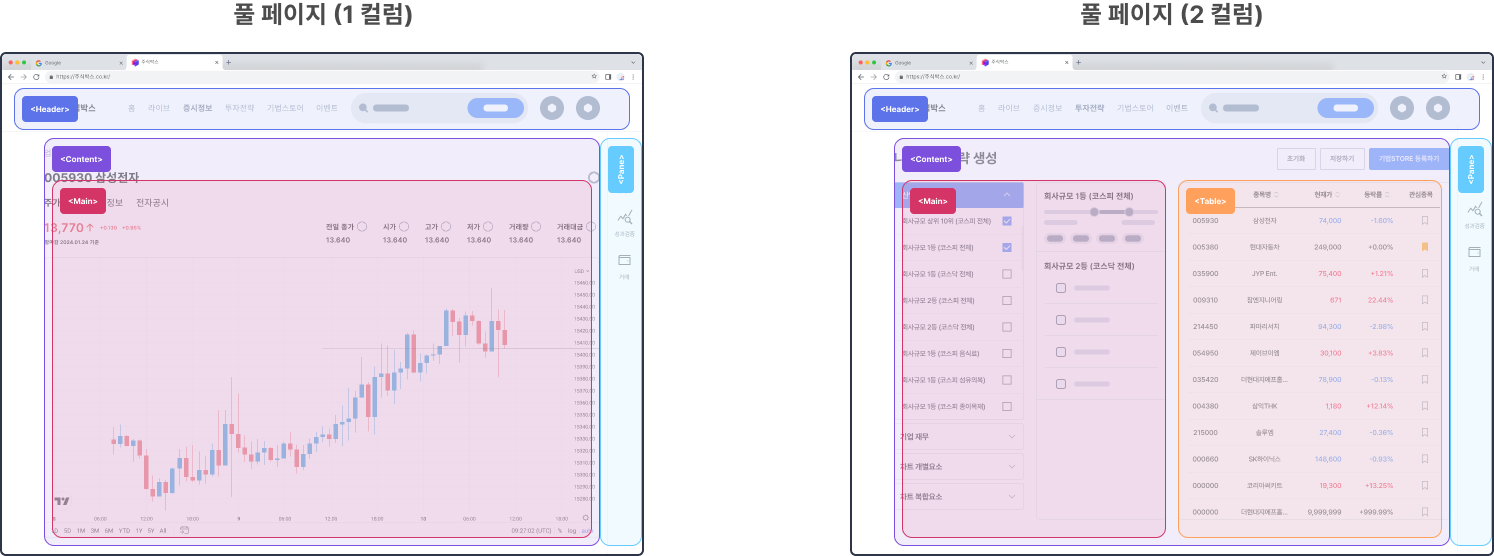
Layout
STOCKBOX는 HTML5 시맨틱 태그를 활용하여 인터페이스의 의미와 구조를 명확히 정의함으로써, 접근성과 검색 엔진 최적화, 그리고 유지보수 효율성을 높였습니다. 핵심 콘텐츠는 header, main, content 태그를 사용해 체계적으로 구성하였으며, 보조 정보 영역은 pane과 footer 태그를 통해 일관된 구조로 정리되었습니다.
Devices & Grids
STOCKBOX는 다양한 디바이스 환경에 최적화된 반응형 디자인을 구현하기 위해 유연한 그리드 시스템을 적용했습니다. 레이아웃은 모바일, 태블릿, 데스크탑 등 각 디바이스의 해상도와 화면 크기에 따라 자동으로 조정되며, 다양한 그리드 구성을 활용해 콘텐츠의 균형 잡힌 배치와 가독성을 확보했습니다. 이러한 접근을 통해 모든 기기에서 일관된 UI를 유지하면서도, 사용자 경험을 극대화하는 설계를 실현했습니다.
UI Wireframe
리스트 페이지의 구조와 인터랙션 로직을 정의하여 사용자가 다양한 투자 전략을 명확하고 효율적으로 탐색할 수 있도록 설계되었습니다. 탭, 카드, 페이지네이션 등 각 컴포넌트는 직관적인 탐색 흐름과 일관된 데이터 표시를 보장하며, 관심 전략이 없는 경우’나 ‘통신 오류 발생 시’와 같은 예외 상황까지 시각화하여, 모든 사용자 시나리오를 완전하게 검증하고 서비스의 안정성과 완성도를 높이는 기반을 마련했습니다.
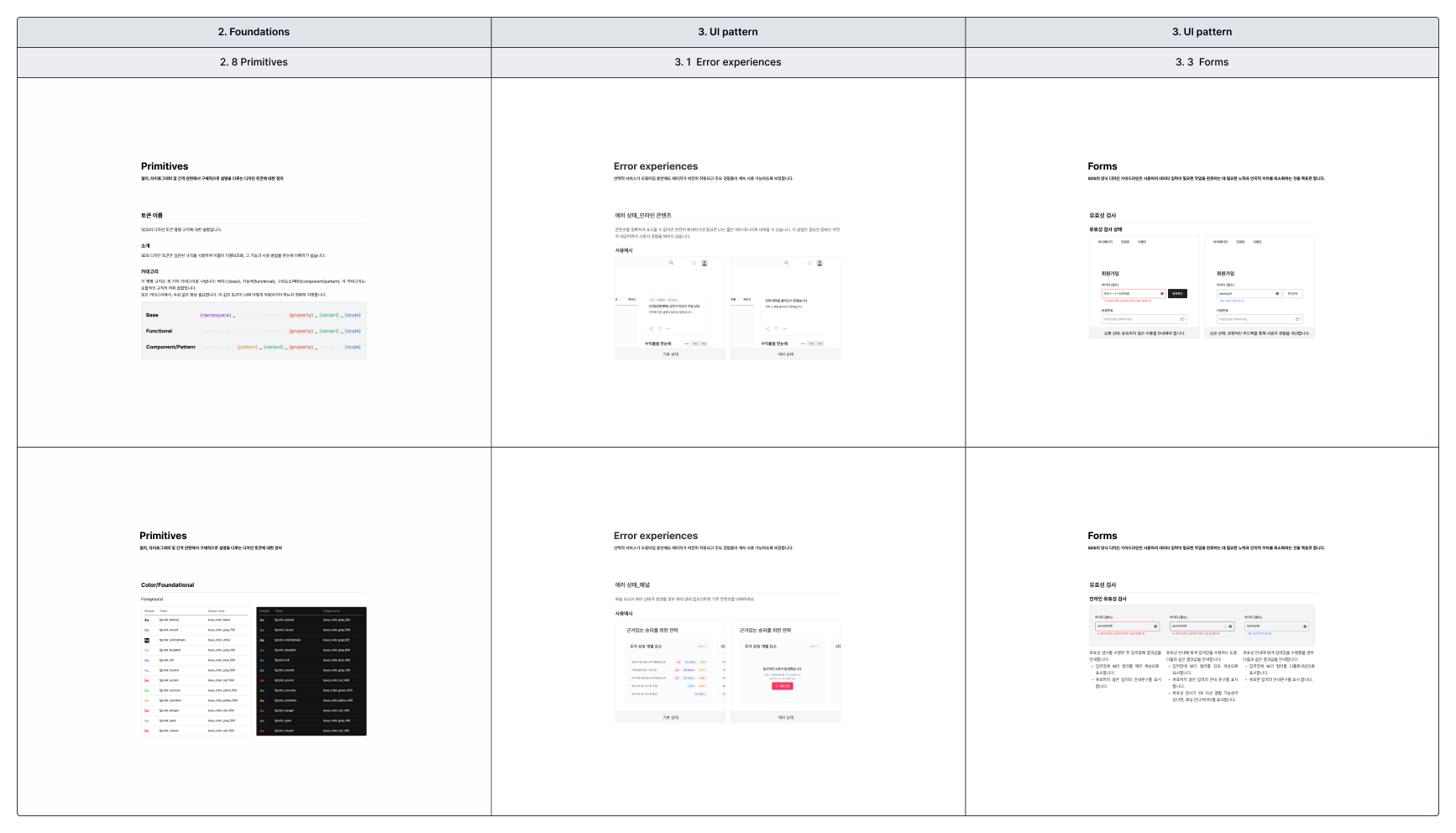
Design System
퀀트 투자 플랫폼의 디자인 시스템은 디자인팀과 개발팀 간의 협업을 통해 합의된 접근 방식으로 설계되었습니다. 프로젝트의 핵심은 플랫폼 전반에서 디자인 요소와 컴포넌트의 재사용성을 높이고,
사용자 경험을 향상시키며, 동시에 개발 프로세스를 효율화하는 것에 맞추어졌습니다. 이를 통해 디자인과 개발 간의 일관성을 확보하고, 유지보수와 확장성이 뛰어난 시스템을 구축할 수 있었습니다.